Build a User Management App with Nuxt 3
This tutorial demonstrates how to build a basic user management app. The app authenticates and identifies the user, stores their profile information in the database, and allows the user to log in, update their profile details, and upload a profile photo. The app uses:
- Supabase Database - a Postgres database for storing your user data and Row Level Security so data is protected and users can only access their own information.
- Supabase Auth - users log in through magic links sent to their email (without having to set up passwords).
- Supabase Storage - users can upload a profile photo.

If you get stuck while working through this guide, refer to the full example on GitHub.
Project setup
Before we start building we're going to set up our Database and API. This is as simple as starting a new Project in Supabase and then creating a "schema" inside the database.
Create a project
- Create a new project in the Supabase Dashboard.
- Enter your project details.
- Wait for the new database to launch.
Set up the database schema
Now we are going to set up the database schema. We can use the "User Management Starter" quickstart in the SQL Editor, or you can just copy/paste the SQL from below and run it yourself.
Get the API Keys
Now that you've created some database tables, you are ready to insert data using the auto-generated API.
We just need to get the Project URL and anon key from the API settings.
- Go to the API Settings page in the Dashboard.
- Find your Project
URL,anon, andservice_rolekeys on this page.
Building the app
Let's start building the Vue 3 app from scratch.
Initialize a Nuxt 3 app
We can use nuxi init to create an app called nuxt-user-management:
_10npx nuxi init nuxt-user-management_10_10cd nuxt-user-management
Then let's install the only additional dependency: NuxtSupabase. We only need to import NuxtSupabase as a dev dependency.
_10npm install @nuxtjs/supabase --save-dev
And finally we want to save the environment variables in a .env.
All we need are the API URL and the anon key that you copied earlier.
These variables will be exposed on the browser, and that's completely fine since we have Row Level Security enabled on our Database. Amazing thing about NuxtSupabase is that setting environment variables is all we need to do in order to start using Supabase. No need to initialize Supabase. The library will take care of it automatically.
App styling (optional)
An optional step is to update the CSS file assets/main.css to make the app look nice.
You can find the full contents of this file here.
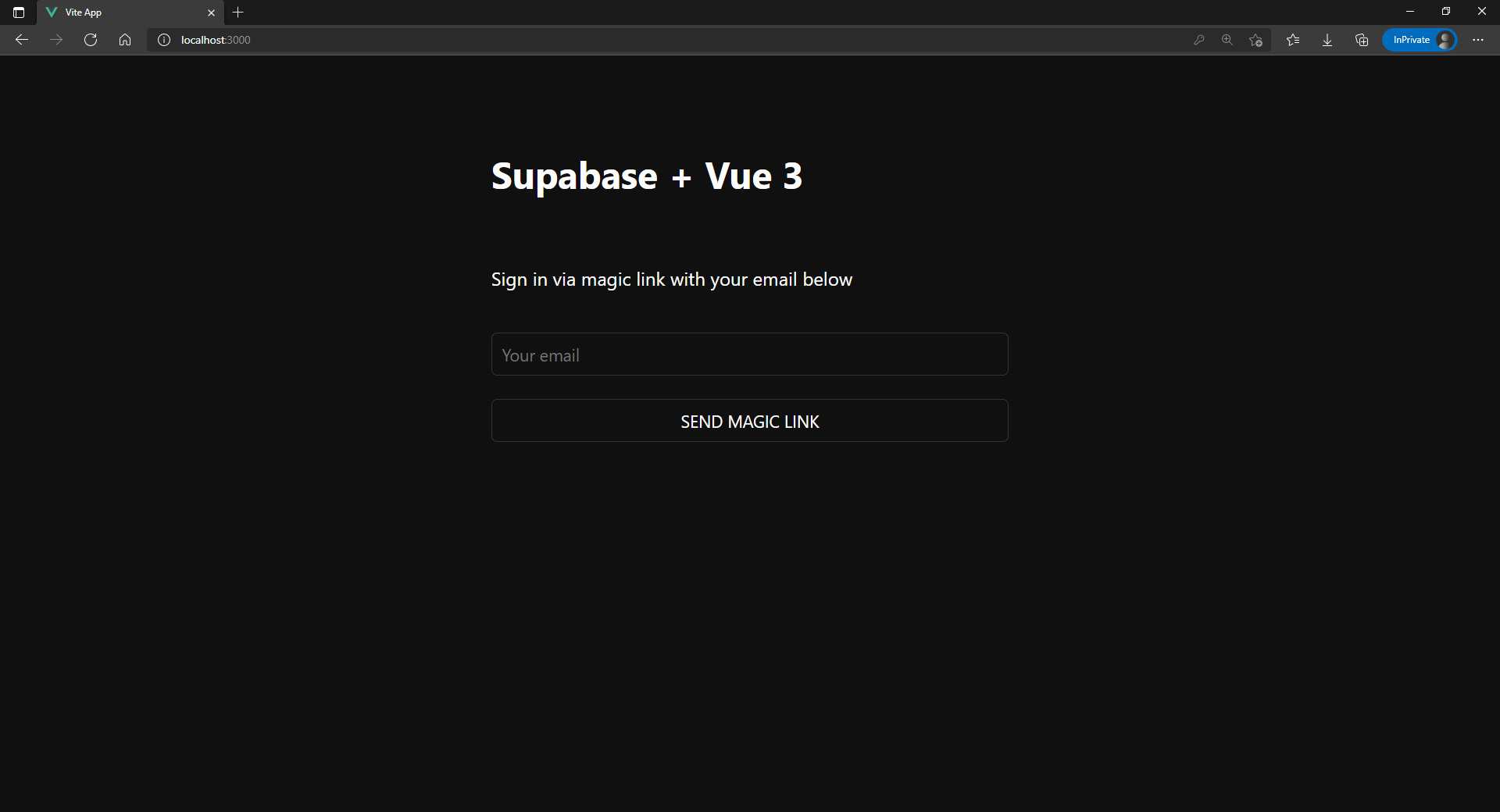
Set up Auth component
Let's set up a Vue component to manage logins and sign ups. We'll use Magic Links, so users can sign in with their email without using passwords.
User state
To access the user information, use the composable useSupabaseUser provided by the Supabase Nuxt module.
Account component
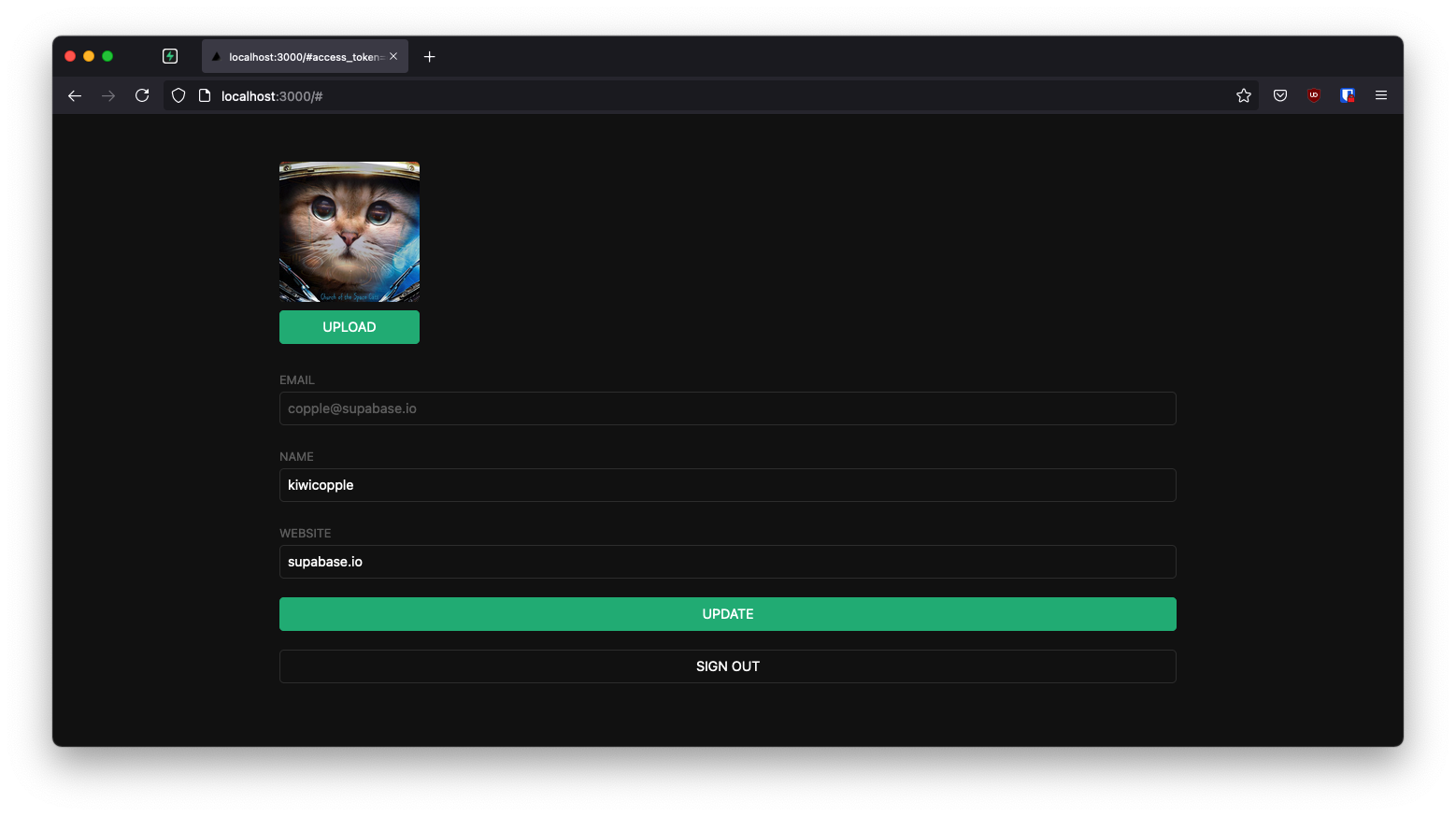
After a user is signed in we can allow them to edit their profile details and manage their account.
Let's create a new component for that called Account.vue.
Launch!
Now that we have all the components in place, let's update app.vue:
Once that's done, run this in a terminal window:
_10npm run dev
And then open the browser to localhost:3000 and you should see the completed app.

Bonus: Profile photos
Every Supabase project is configured with Storage for managing large files like photos and videos.
Create an upload widget
Let's create an avatar for the user so that they can upload a profile photo. We can start by creating a new component:
Add the new widget
And then we can add the widget to the Account page:
That is it! You should now be able to upload a profile photo to Supabase Storage and you have a fully functional application.