Build a User Management App with Angular
This tutorial demonstrates how to build a basic user management app. The app authenticates and identifies the user, stores their profile information in the database, and allows the user to log in, update their profile details, and upload a profile photo. The app uses:
- Supabase Database - a Postgres database for storing your user data and Row Level Security so data is protected and users can only access their own information.
- Supabase Auth - users log in through magic links sent to their email (without having to set up passwords).
- Supabase Storage - users can upload a profile photo.

If you get stuck while working through this guide, refer to the full example on GitHub.
Project setup
Before we start building we're going to set up our Database and API. This is as simple as starting a new Project in Supabase and then creating a "schema" inside the database.
Create a project
- Create a new project in the Supabase Dashboard.
- Enter your project details.
- Wait for the new database to launch.
Set up the database schema
Now we are going to set up the database schema. We can use the "User Management Starter" quickstart in the SQL Editor, or you can just copy/paste the SQL from below and run it yourself.
Get the API Keys
Now that you've created some database tables, you are ready to insert data using the auto-generated API.
We just need to get the Project URL and anon key from the API settings.
- Go to the API Settings page in the Dashboard.
- Find your Project
URL,anon, andservice_rolekeys on this page.
Building the app
Let's start building the Angular app from scratch.
Initialize an Angular app
We can use the Angular CLI to initialize
an app called supabase-angular:
_10npx ng new supabase-angular --routing false --style css_10cd supabase-angular
Then let's install the only additional dependency: supabase-js
_10npm install @supabase/supabase-js
And finally we want to save the environment variables in the environment.ts file.
All we need are the API URL and the anon key that you copied earlier.
These variables will be exposed on the browser, and that's completely fine since we have Row Level Security enabled on our Database.
Now that we have the API credentials in place, let's create a SupabaseService with ng g s supabase to initialize the Supabase client and implement functions to communicate with the Supabase API.
Optionally, update src/styles.css to style the app.
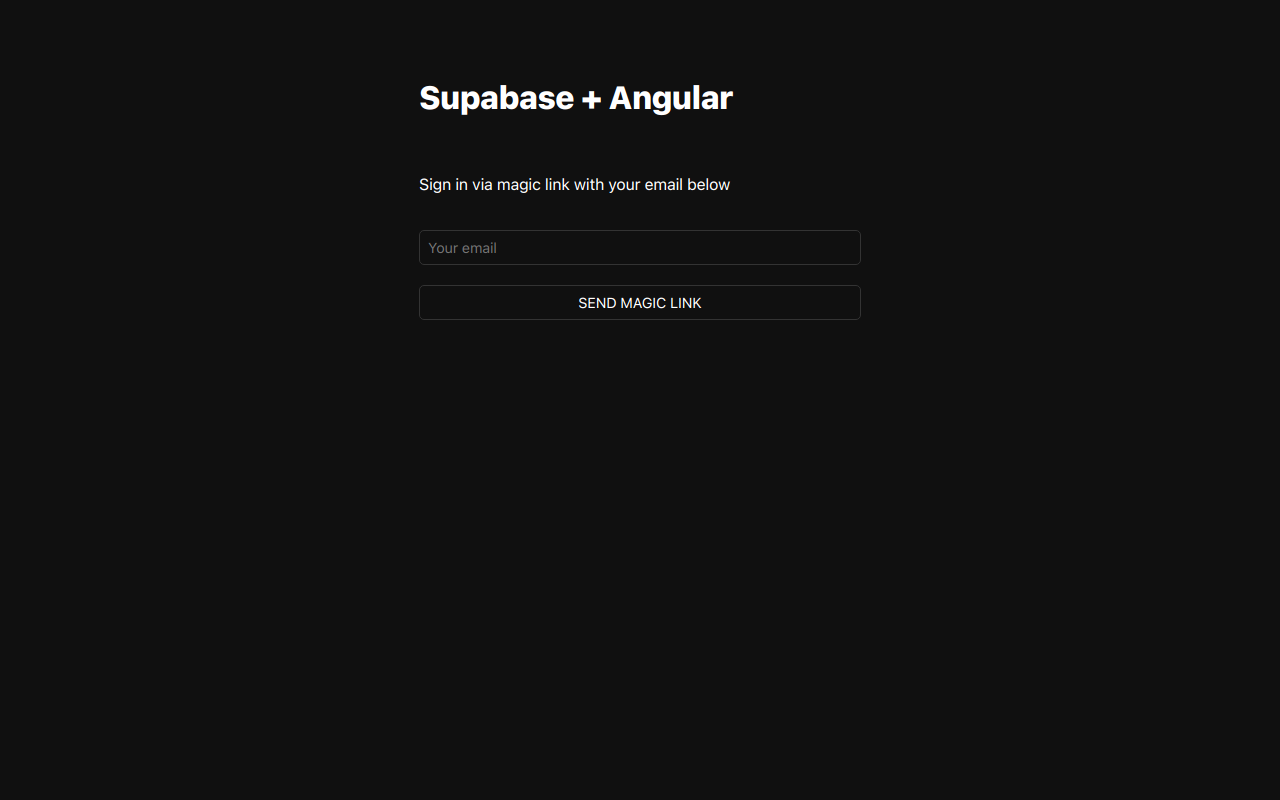
Set up a login component
Let's set up an Angular component to manage logins and sign ups. We'll use Magic Links, so users can sign in with their email without using passwords.
Create an AuthComponent with ng g c auth Angular CLI command.
Account page
Users also need a way to edit their profile details and manage their accounts after signing in.
Create an AccountComponent with the ng g c account Angular CLI command.
Launch!
Now that we have all the components in place, let's update AppComponent:
app.module.ts also needs to be modified to include the ReactiveFormsModule from the @angular/forms package.
Once that's done, run this in a terminal window:
_10npm run start
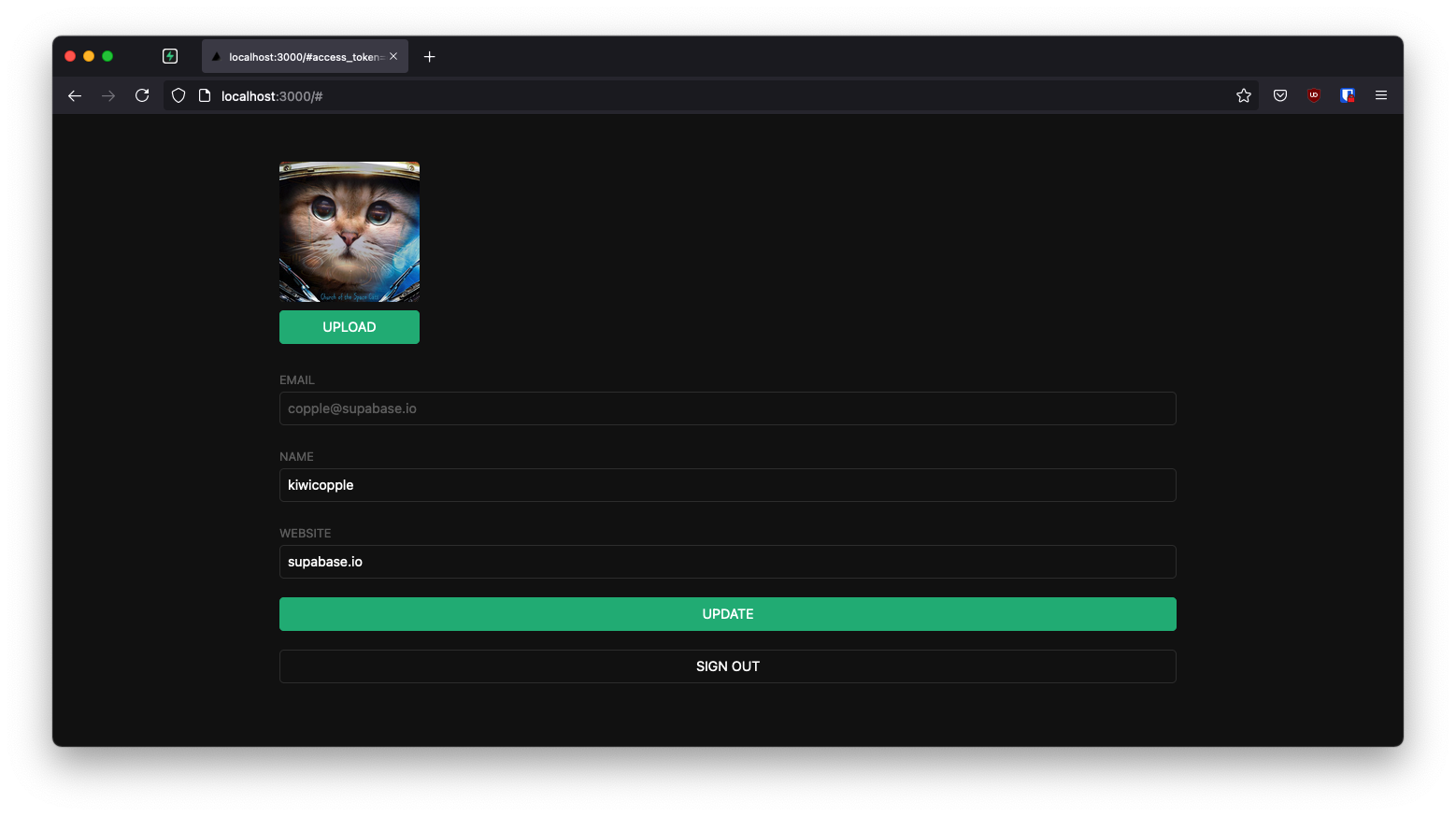
And then open the browser to localhost:4200 and you should see the completed app.

Bonus: Profile photos
Every Supabase project is configured with Storage for managing large files like photos and videos.
Create an upload widget
Let's create an avatar for the user so that they can upload a profile photo.
Create an AvatarComponent with ng g c avatar Angular CLI command.
Add the new widget
And then we can add the widget on top of the AccountComponent HTML template:
And add an updateAvatar function along with an avatarUrl getter to the AccountComponent typescript file:
At this stage you have a fully functional application!