GraphQL
Autogenerated GraphQL APIs with Postgres.
The Supabase GraphQL API is automatically reflected from your database's schema using pg_graphql. It supports:
- Basic CRUD operations (Create/Read/Update/Delete)
- Support for Tables, Views, Materialized Views, and Foreign Tables
- Arbitrarily deep relationships among tables/views
- User defined computed fields
- Postgres' security model - including Row Level Security, Roles, and Grants
All requests resolve in a single round-trip leading to fast response times and high throughput.
If you haven't created a Supabase project, do that here so you can follow along with the guide.
Quickstart
https://<PROJECT_REF>.supabase.co/graphql/v1 is your project's GraphQL API endpoint. See PROJECT_REF for instructions on finding your project's reference. Note that the url does not allow a trailing /.
To access the API you MUST provide your project's API key as a header in every request. For example see line 2 of the cURL request below.
_10curl -X POST https://<PROJECT_REF>.supabase.co/graphql/v1 \_10 -H 'apiKey: <API_KEY>' \_10 -H 'Content-Type: application/json' \_10 --data-raw '{"query": "{ accountCollection(first: 1) { edges { node { id } } } }", "variables": {}}'
For user authentication, pass an Authorization header e.g.
_10 -H 'Authorization: Bearer <JWT>'
See the auth docs to understand how to sign-up/sign-in users to your application and retrieve a JWT. The apollo and relay guides also include complete examples of using Supabase Auth with GraphQL. Supabase Auth works with row level security (RLS) allowing you to control which users can access tables/rows.
The fastest way to get started with GraphQL on Supabase is using the GraphQL IDE (GraphiQL) built directly into Supabase Studio.
Clients
If you're new to GraphQL or Supabase, we strongly recommend starting with Supabase GraphQL by following the Supabase Studio guide.
For more experienced users, or when you're ready to productionize your application, access the API using supabase-js, GraphiQL, or any HTTP client, for example cURL.
Supabase Studio
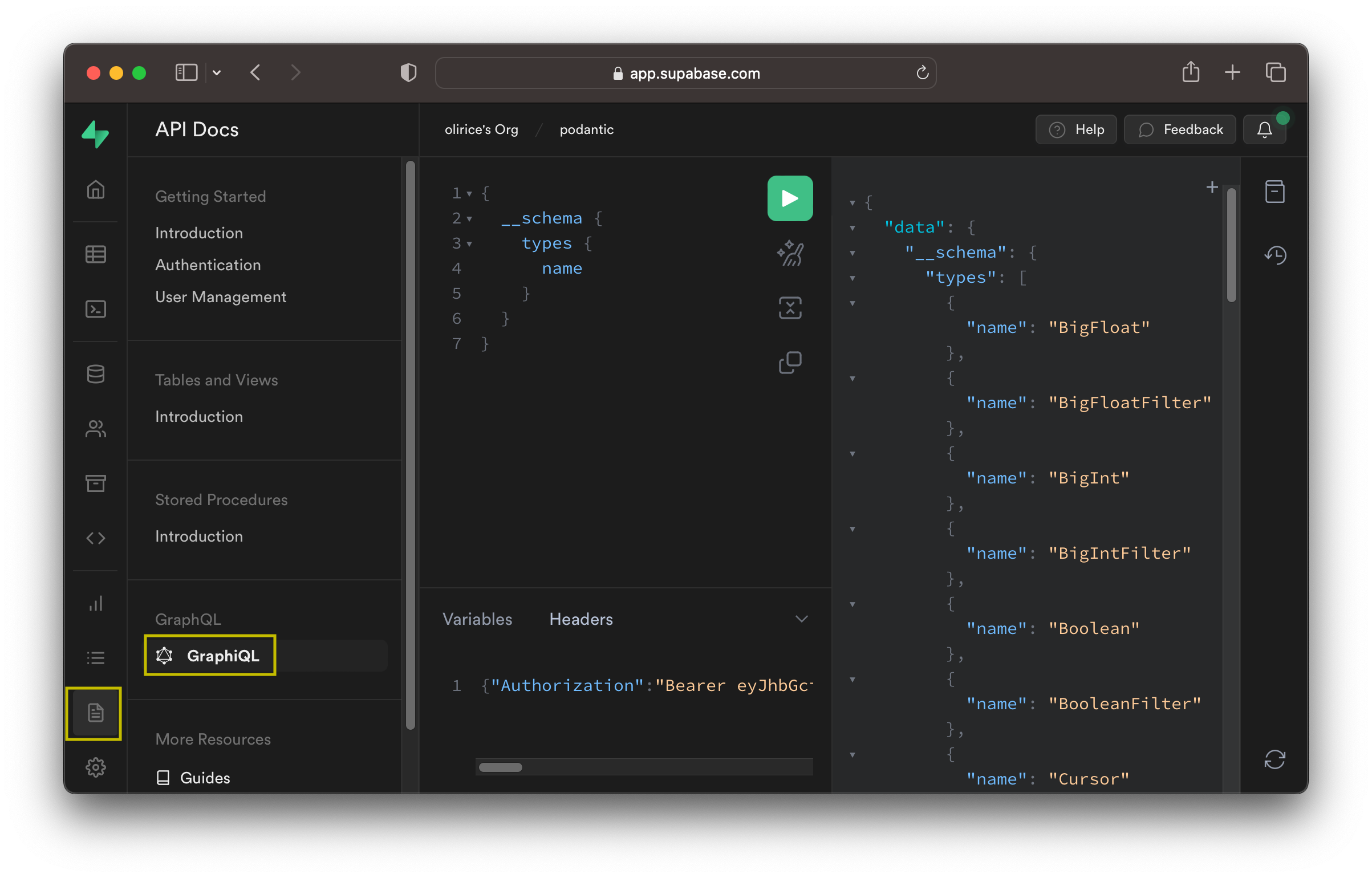
The easiest way to make a GraphQL request with Supabase is to use Supabase Studio's builtin GraphiQL IDE.
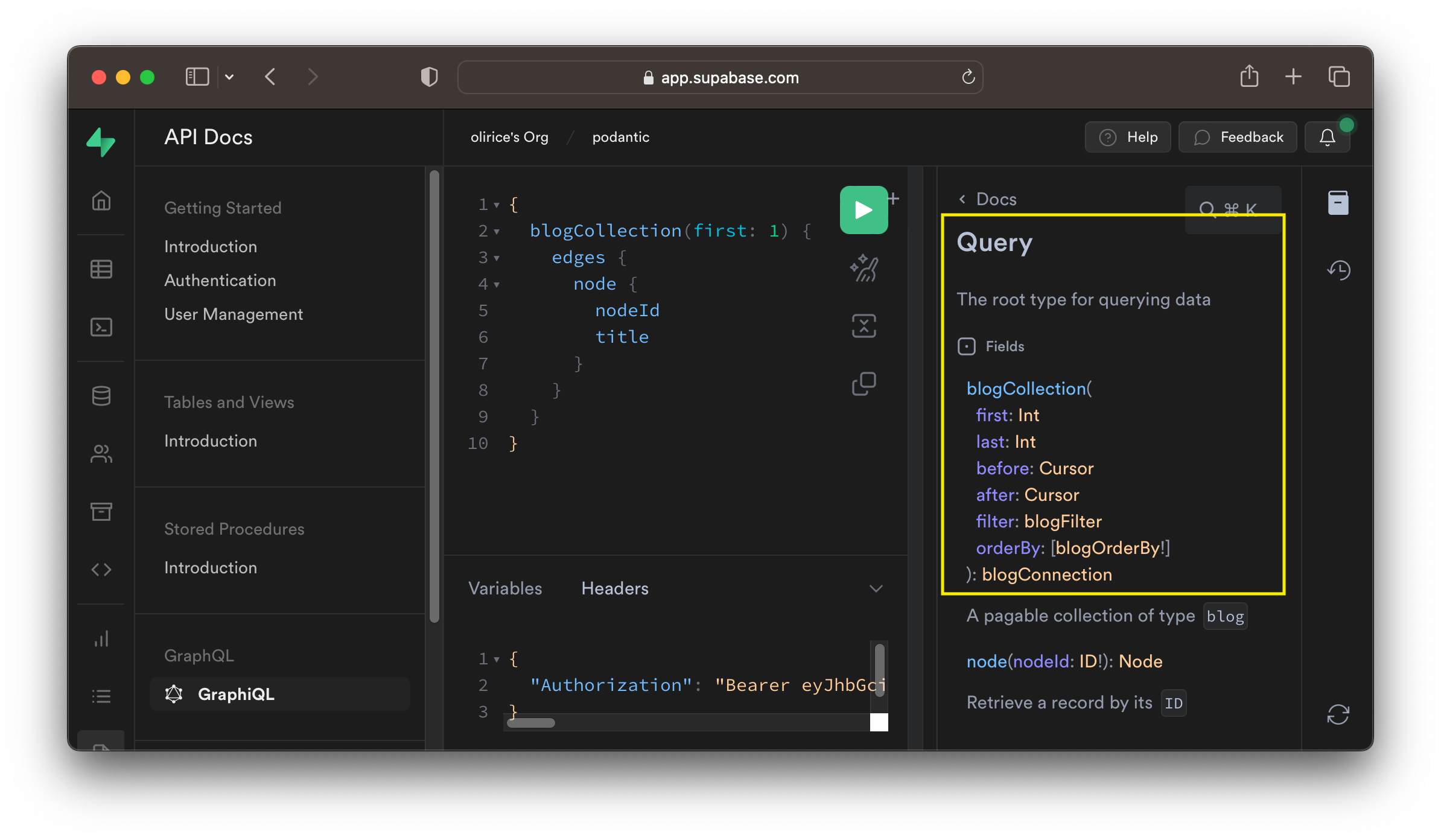
You can access GraphiQL here by selecting the relevant project. Alternatively, navigate there within Studio at API Docs > GraphQL > GraphiQL.

Type queries in the central query editor and use the green icon to submit requests to the server. Results are shown in the output display to the right of the editor.
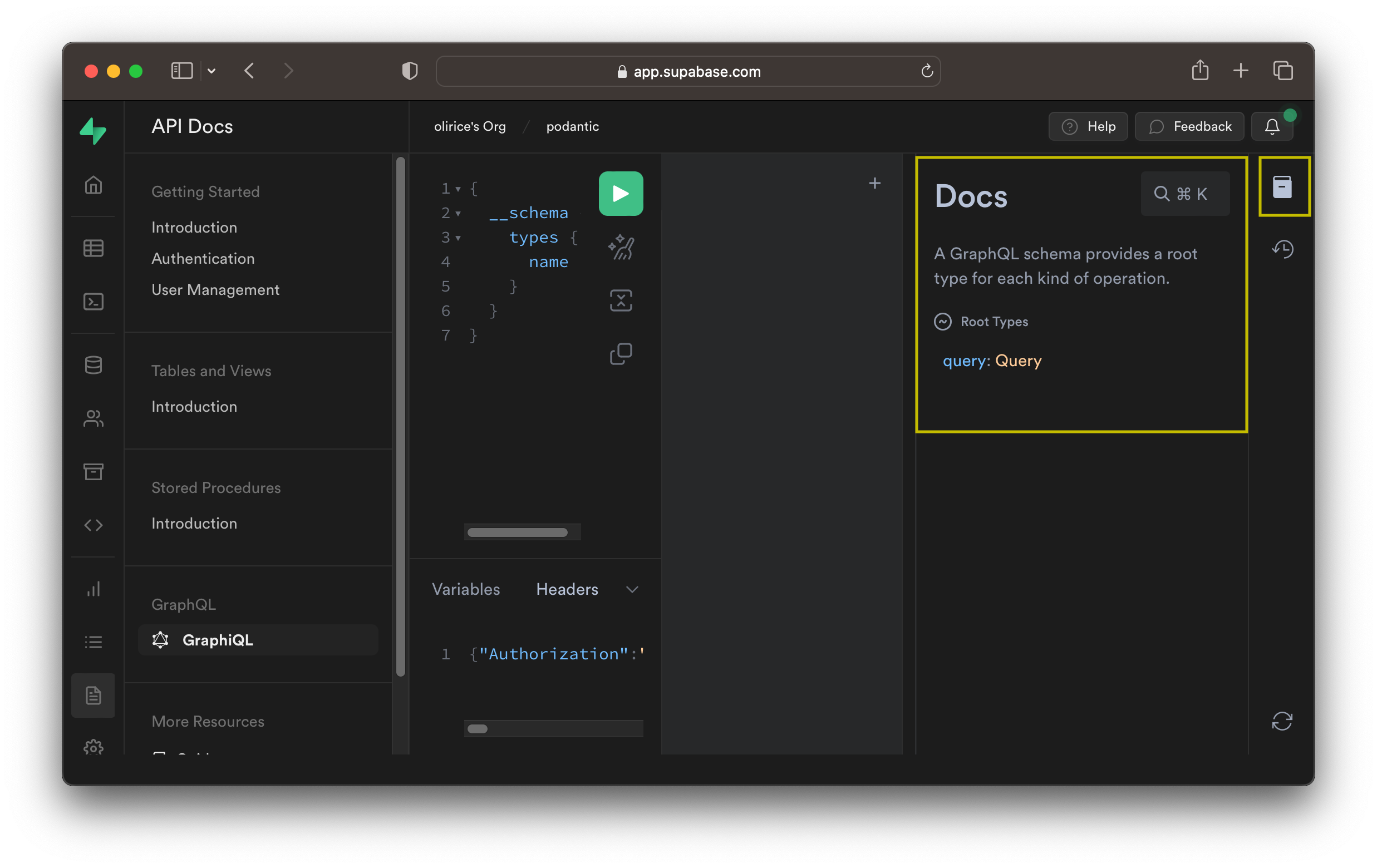
To explore the API visually, select the docs icon shown below and navigate through each type to see how they connect to the Graph.

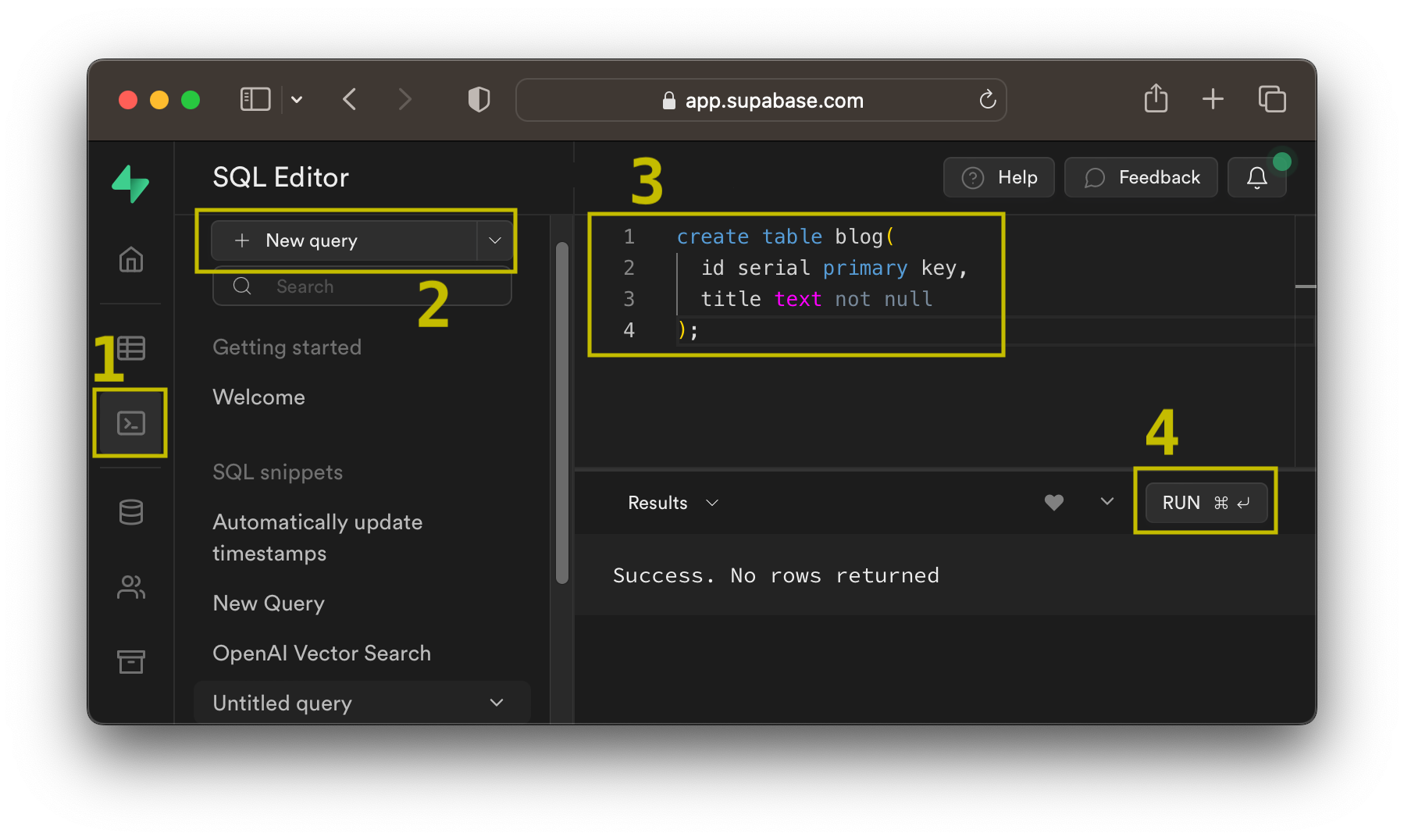
pg_graphql mirrors the structure of the project's SQL schema in the GraphQL API. If your project is new and empty, the GraphQL API will be empty as well, with the exception of basic introspection types. For a more interesting result, go to the SQL or table editor and create a table.

Head back to GraphiQL to see the new table reflected in your GraphQL API's Query and Mutation types.

If you'd like your type and field names to match the GraphQL convention of PascalCase for types and camelCase for fields, check out the pg_graphql inflection guide.
HTTP Request
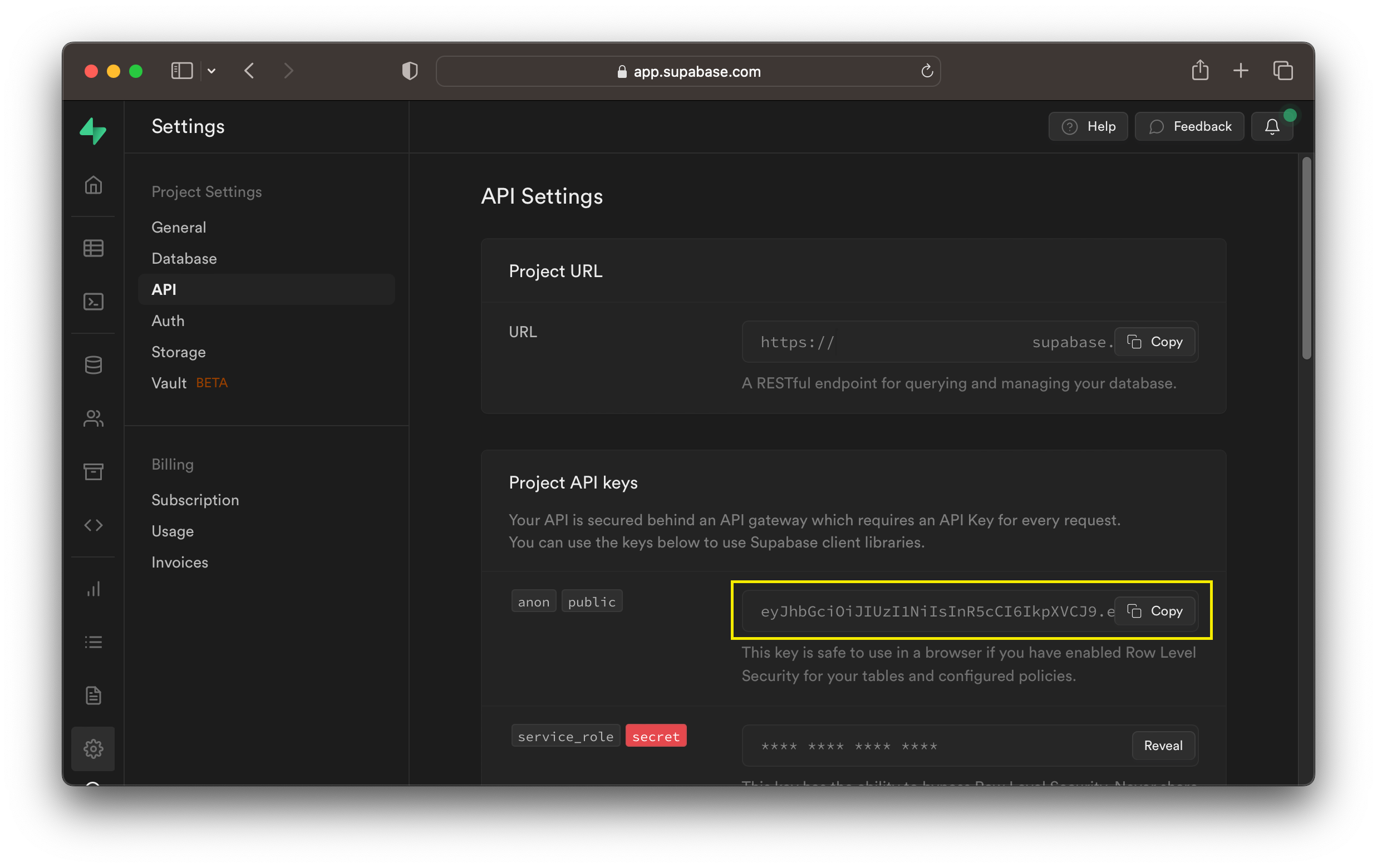
To access the GraphQL API over HTTP, first collect your project reference and API Key.
cURL
To hit the Supabase GraphQL API using cURL, submit a POST request to your GraphQL API's URL shown below, substituting in your PROJECT_REF and passing the project's API_KEY as the apiKey header:
_10curl -X POST https://<PROJECT_REF>.supabase.co/graphql/v1 \_10 -H 'apiKey: <API_KEY>' \_10 -H 'Content-Type: application/json' \_10 --data-raw '{"query": "{ accountCollection(first: 1) { edges { node { id } } } }", "variables": {}}'
In that example, the GraphQL query is
_10{_10 accountCollection(first: 1) {_10 edges {_10 node {_10 id_10 }_10 }_10 }_10}
and there are no variables
_10{}
supabase-js
The JS ecosystem supports multiple prominent GraphQL frameworks. supabase-js is unopinionated about your GraphQL tooling and can integrate with all of them.
For an example integration, check out the Relay guide, complete with Supabase Auth support.
GraphiQL
If you'd prefer to connect to Supabase GraphQL using an external IDE like GraphiQL, save the HTML snippet below as supabase_graphiql.html and open it in your browser. Be sure to substitute in your PROJECT_REF and API_KEY beneath the EDIT BELOW comment:
_32<html>_32 <head>_32 <title>GraphiQL</title>_32 <link href="https://cdnjs.cloudflare.com/ajax/libs/graphiql/2.4.7/graphiql.css" rel="stylesheet" />_32 </head>_32 <body style="margin: 0;">_32 <div id="graphiql" style="height: 100vh;"></div>_32 <script crossorigin src="https://unpkg.com/react@18/umd/react.production.min.js"></script>_32 <script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.production.min.js"></script>_32 <script_32 crossorigin_32 src="https://cdnjs.cloudflare.com/ajax/libs/graphiql/2.4.7/graphiql.js"_32 ></script>_32 <script>_32_32 ////////////////_32 // EDIT BELOW //_32 ////////////////_32_32 const fetcher = GraphiQL.createFetcher({_32 url: 'https://<PROJECT_REF>.supabase.co/graphql/v1',_32 headers: {_32 "apiKey": "<API_KEY>",_32 }_32 });_32 ReactDOM.render(_32 React.createElement(GraphiQL, { fetcher: fetcher }),_32 document.getElementById('graphiql'),_32 );_32 </script>_32 </body>_32</html>
Schema & Table Visibility
pg_graphql uses Postgres' search_path and permissions system to determine which schemas and entities are exposed in the GraphQL schema. By default on Supabase, tables, views, and functions in the public schema are visible to anonymous (anon) and logged in (authenticated) roles.
Remove a Table from the API
To remove a table from the GraphQL API, you can revoke permission on that table from the the relevant role. For example, to remove table foo from the API for anonymous users you could run:
_10revoke all on table public.foo from anon;
You can similarly revoke permissions using the more granular insert, update, delete, and truncate permissions to remove individual entrypoints in the GraphQL API. For example, revoking update permission removes the updateFooCollection entrypoing in the API's Mutation type.
Add a Schema to the API
Adding a schema to the GraphQL API is a two step process.
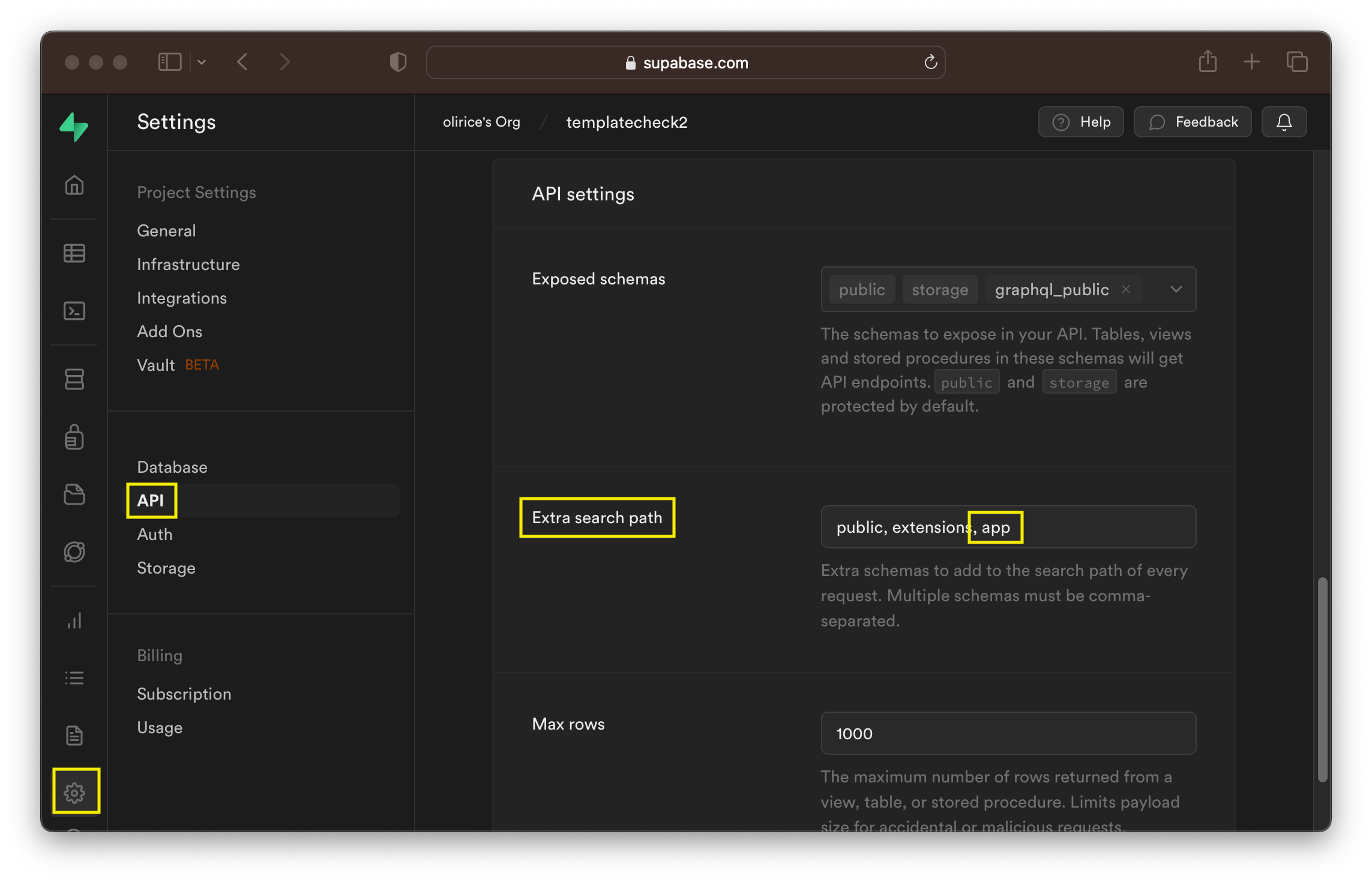
First, we need to add the new schema to the API search path. In the example below, we add a comma separated value for the new app schema:

Next, make sure the schema and entities (tables/views/functions) that you intend to expose are accessible by the relevant roles. For example, to match permissions from the public schema:
_10grant usage on schema app to anon, authenticated, service_role;_10grant all privileges on all tables in schema app to anon, authenticated, service_role;_10grant all privileges on all routines in schema app to anon, authenticated, service_role;_10grant all privileges on all sequences in schema app to anon, authenticated, service_role;_10alter default privileges for role postgres in schema app grant all on tables to anon, authenticated, service_role;_10alter default privileges for role postgres in schema app grant all on routines to anon, authenticated, service_role;_10alter default privileges for role postgres in schema app grant all on sequences to anon, authenticated, service_role;
Note that in practice you likely prefer a more secure set of permissions, particularly for anonymous API users.
Version Management
To maximize stability, you are in control of when to upgrade your GraphQL API. To see which version of pg_graphql you have, and the highest upgrade version available, execute:
_10select * from pg_available_extensions where name = 'pg_graphql'
Which returns a table, for example:
| name | default_version | installed_version | comment |
|---|---|---|---|
| pg_graphql | 1.2.0 | 1.1.0 | GraphQL support |
The default_version is the highest version available on your database. The installed_version is the version currently enabled in your database.
If the two differ, as in the example, you can upgrade your installed version by running:
_10drop extension pg_graphql; -- drop version 1.1.0_10create extension pg_graphql; -- install default version 1.2.0
To upgrade your GraphQL API with 0 downtime.
When making a decision to upgrade, you can review features of the upgraded version in the changelog.
Always test a new version of pg_graphql extensively on a development or staging instance before updating your production instance. pg_graphql follows SemVer, which makes API backwards compatibility relatively safe for minor and patch updates. Even so, it's critical to verify that changes do not negatively impact the specifics of your project's API in other ways, e.g. requests/sec or CPU load.
Local Development
When starting a local project through the Supabase CLI, the output of supabase start provides the information needed to call the GraphQL API directly. You can also use the Supabase Studio url to access the builtin GraphiQL IDE.
_12> supabase start_12..._12_12Started supabase local development setup._12_12 GraphQL URL: http://localhost:54321/graphql/v1 <-- GraphQL endpoint_12 DB URL: ..._12 Studio URL: http://localhost:54323 <-- Supabase Studio_12 Inbucket URL: ..._12 JWT secret: ..._12 anon key: eyJhbGciOiJIUzI1...<truncated> <-- API_KEY_12service_role key: ...
Term Reference
Project Reference (PROJECT_REF)
Your Supabase project reference or PROJECT_REF is a 20 digit unique identifier for your project, for example bvykdyhlwawojivopztl.
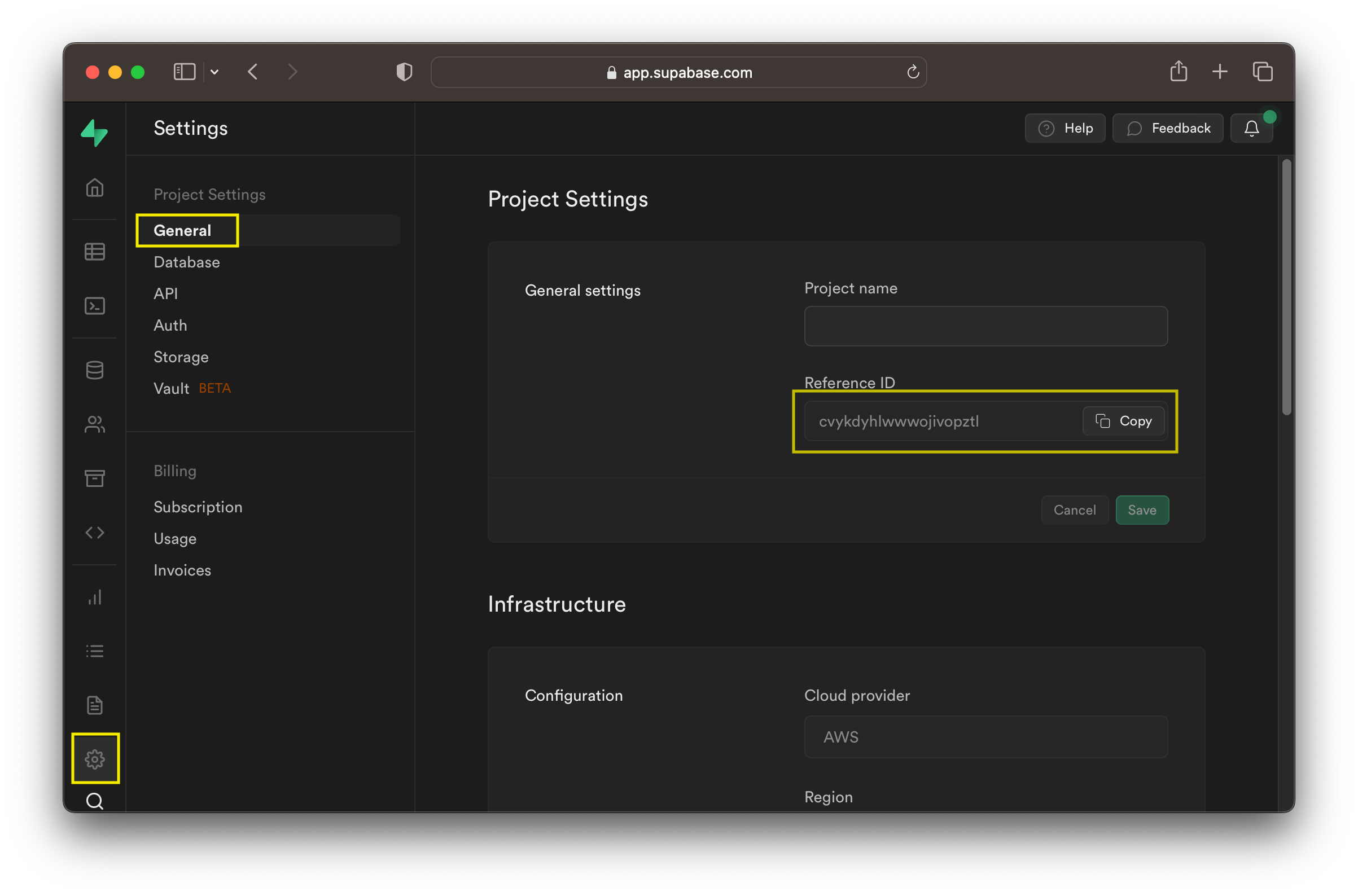
The project reference is used throughout your supabase application including the project's API URL. You can find the project reference in by logging
in to Supabase Studio and navigating to Settings > General > Project Settings > Reference ID

API Key (API_KEY)
Your Supabase API Key is a public value that must be sent with every API request. The key is visible in Supabase Studio at Settings > API > Project API keys